Đây là sản phẩm cuối cùng:

Các bước thực hiện:
B1: Mở bức ảnh có sẵn vào Photoshop

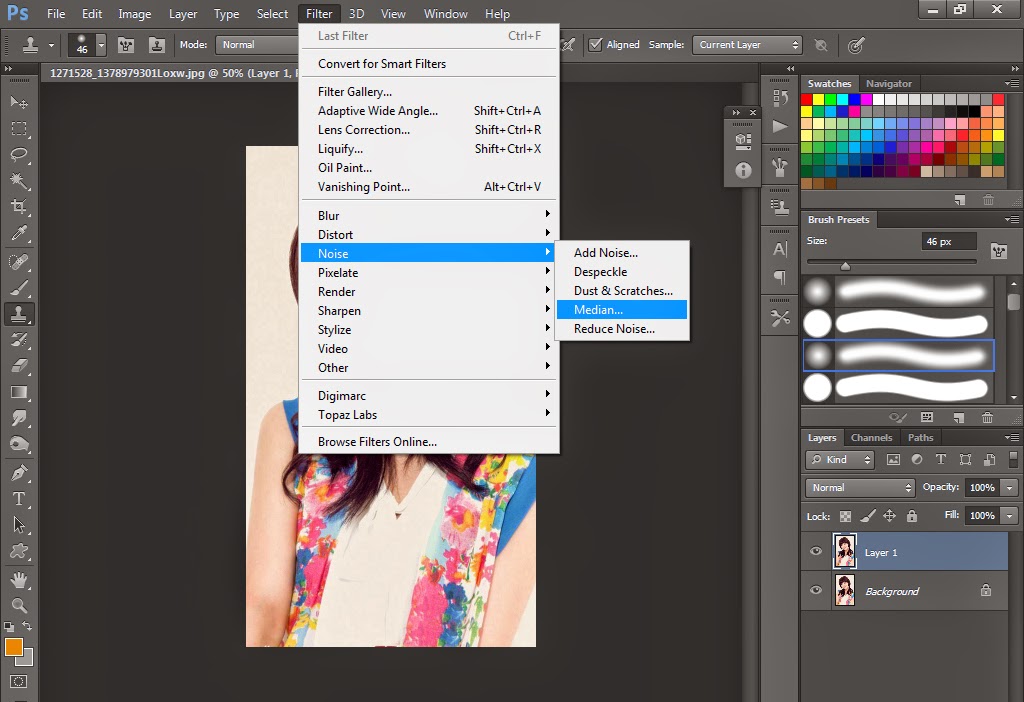
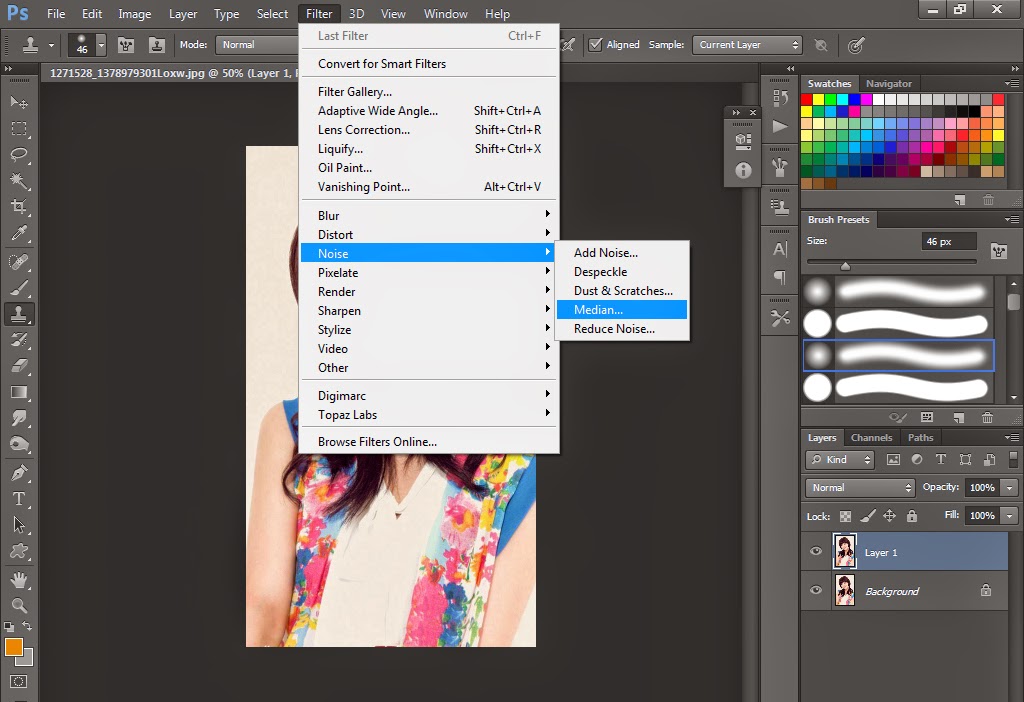
B2: Từ layer Background nhân lên một lớp copy, rồi vào Filter/Noise/Median

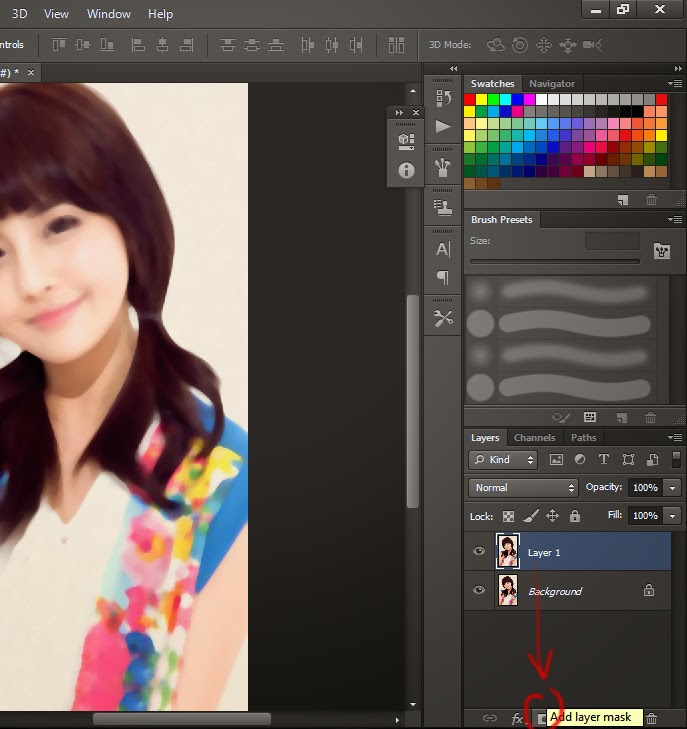
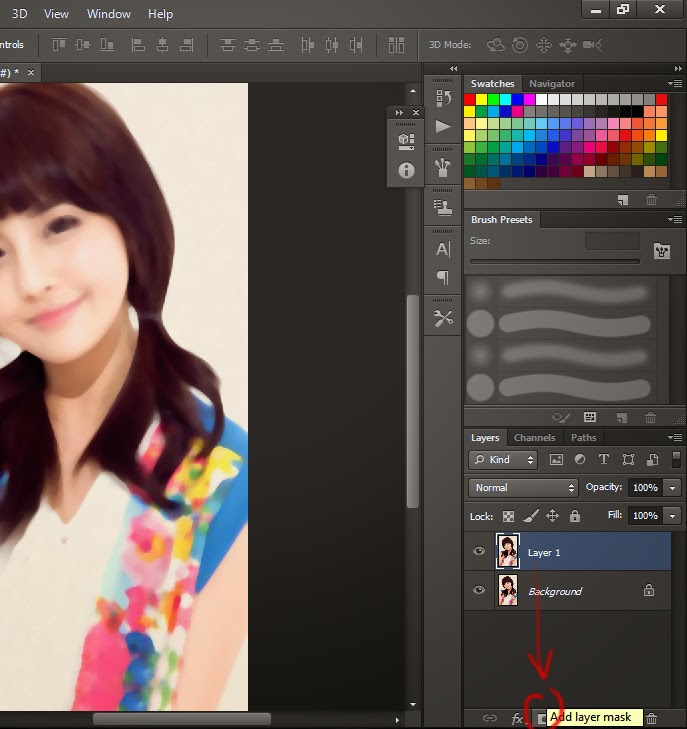
B3: Thiết lập cửa sổ Media với thông số là 6, sau đó nhấn vào nút ở dưới bảng Layer để tạo Layer mask cho Layer 1

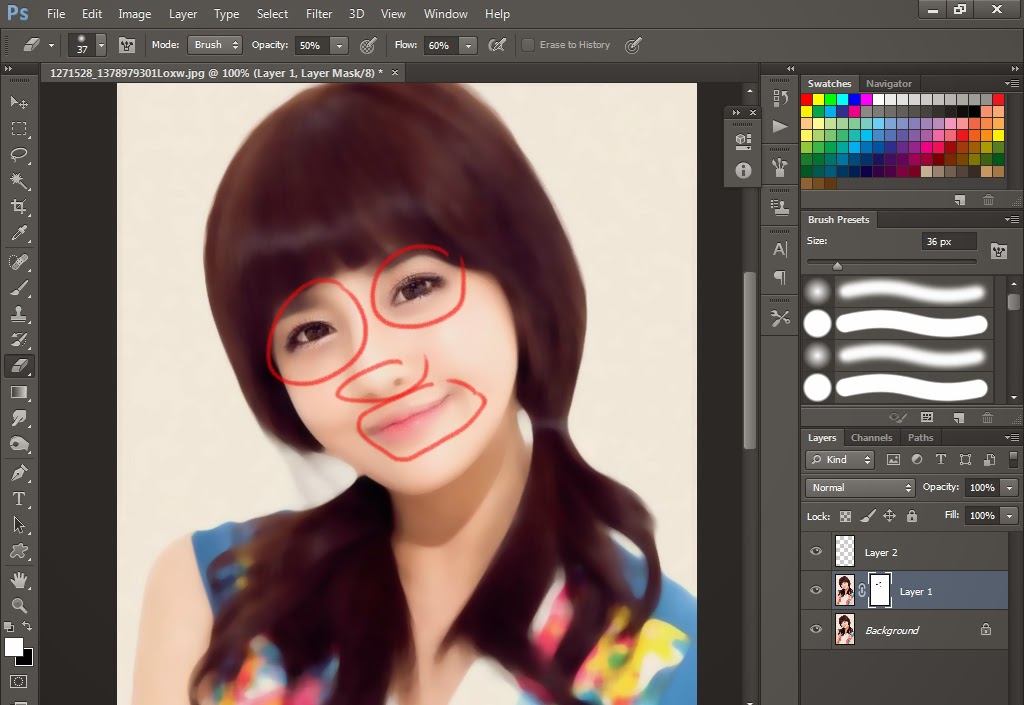
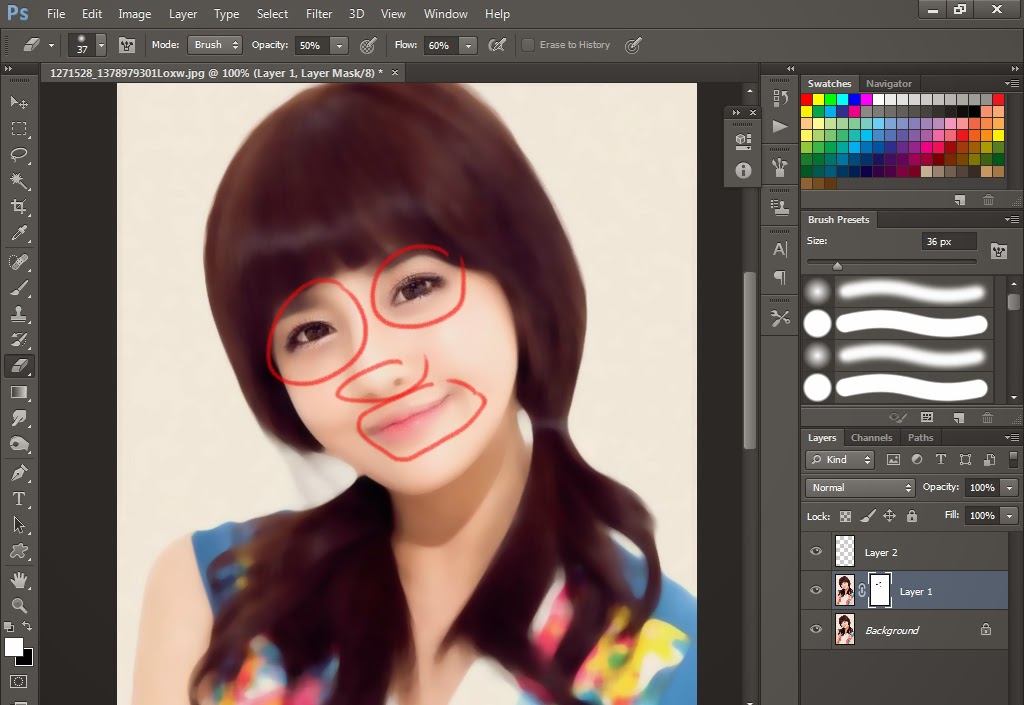
B4: Từ layer mask chọn công cụ xóa (E) để Opacity khoảng 50% xóa đi để lộ phần mắt mũi và miệng trông rõ hơn:

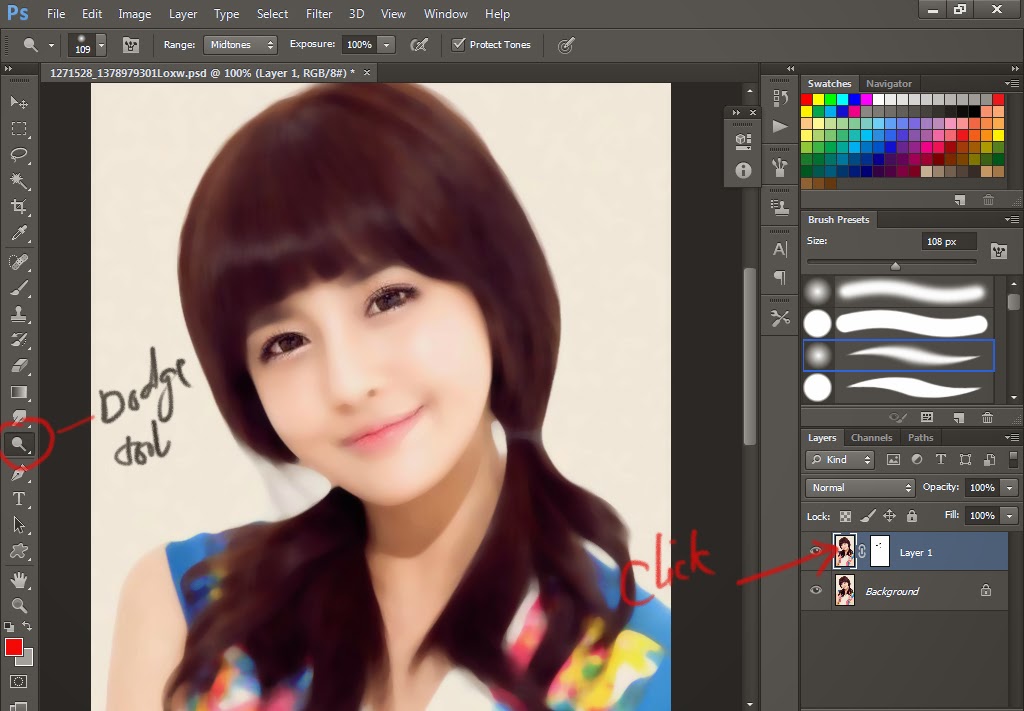
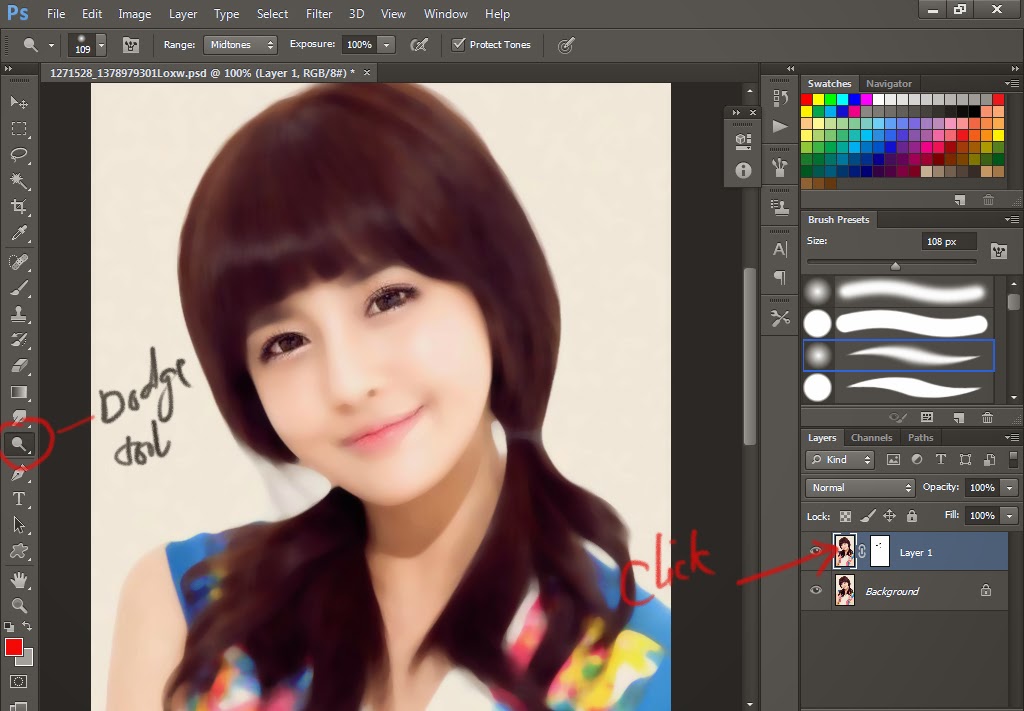
B5: Sử dụng Dodge Tool (O) để tạo các vùng sáng quang gò má , cằm và sống mũi


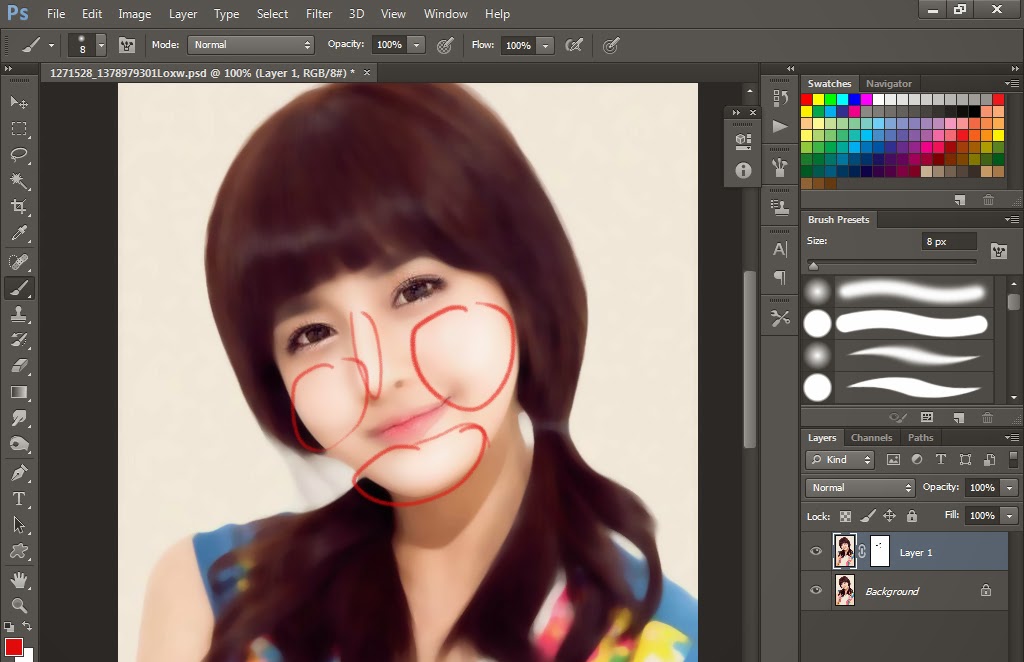
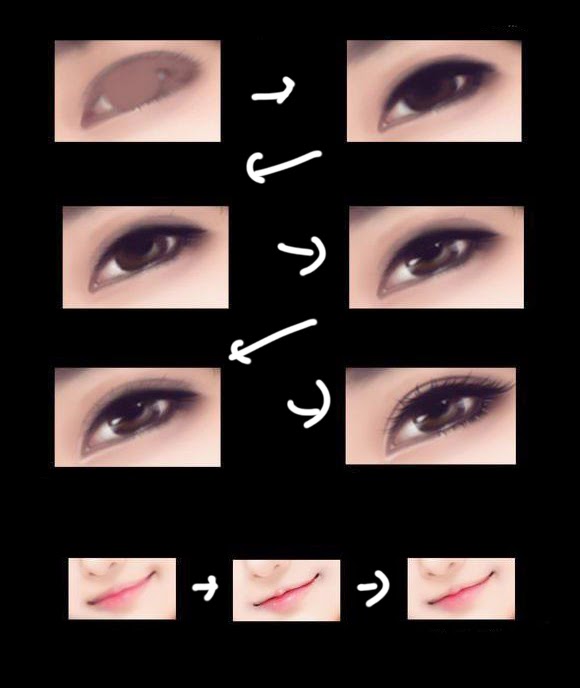
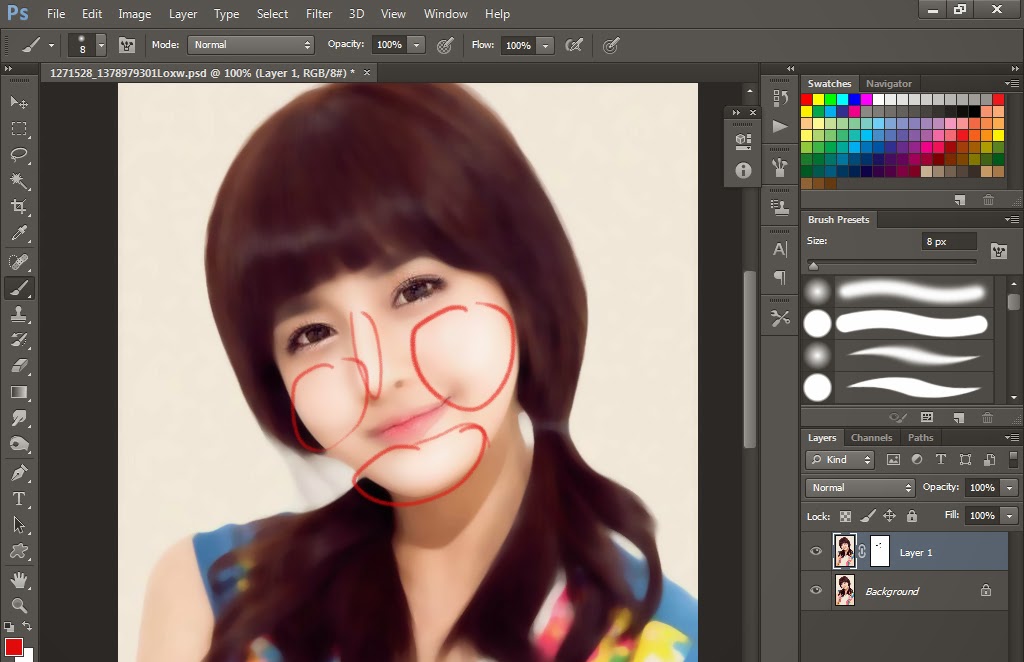
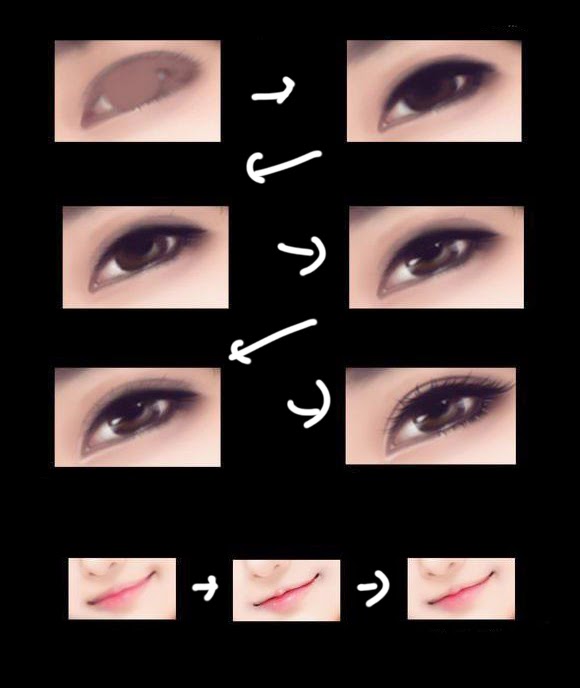
Bước 6: Sau khi đã có tổng thể, chúng ta bắt đầu chăm chút lại da, mắt và miệng bằng cách dùng brush vẽ lại chi tiết hơn:

ta được kết quả:

B7: Dùng Brush bàn chải mềm dùng để vẽ tóc ( download các brush chuyên về vẽ tóc trên mạng ) chải đều lên vùng tóc để vẽ lại tóc, ta có thể thêm các sợi nhỏ xung quanh để thêm phần sinh động hơn:

Bước cuối cùng là thêm hình nền phía sau và chút ánh sáng cho sinh động hơn:

Chúc các bạn thành công

Các bước thực hiện:
B1: Mở bức ảnh có sẵn vào Photoshop

B2: Từ layer Background nhân lên một lớp copy, rồi vào Filter/Noise/Median

B3: Thiết lập cửa sổ Media với thông số là 6, sau đó nhấn vào nút ở dưới bảng Layer để tạo Layer mask cho Layer 1

B4: Từ layer mask chọn công cụ xóa (E) để Opacity khoảng 50% xóa đi để lộ phần mắt mũi và miệng trông rõ hơn:

B5: Sử dụng Dodge Tool (O) để tạo các vùng sáng quang gò má , cằm và sống mũi


Bước 6: Sau khi đã có tổng thể, chúng ta bắt đầu chăm chút lại da, mắt và miệng bằng cách dùng brush vẽ lại chi tiết hơn:

ta được kết quả:

B7: Dùng Brush bàn chải mềm dùng để vẽ tóc ( download các brush chuyên về vẽ tóc trên mạng ) chải đều lên vùng tóc để vẽ lại tóc, ta có thể thêm các sợi nhỏ xung quanh để thêm phần sinh động hơn:

Bước cuối cùng là thêm hình nền phía sau và chút ánh sáng cho sinh động hơn:

Chúc các bạn thành công
























0 nhận xét:
Đăng nhận xét